
Søkemotoroptimalisering – SEO
Internett utvikler seg i et forrykende tempo, og hver dag dukker det opp millioner av nye nettsider på verdensbasis. I lille Norge bruker vi også nettet utrolig mye, både unge og gamle, og det kommer stadig nye sider og tjenester forbrukere kan benytte seg av! For deg som ønsker å tjene penger på nett er det derfor utrolige muligheter, det er bare fantasien som setter grenser!
Men … Det er alltid et «men», det er nemlig ikke lett å slå seg opp som Internettentreprenør eller webutvikler! Det er mange om beinet, og mye å sette seg inn i. Har du for eksempel hørt om SEO, SEM, affiliate, blogg, php, WordPress, css, HTML, SERP osv.? Disse tingene er bare toppen av isberget, det er mye å lære seg! På tross av dette er mulighetene der for den som er tålmodig og villig til å yte en innsats.
Synlighet på nett
Synlighet på nett er viktigere enn noensinne. I følge SSB er nesten 90% av alle nordmenn mellom 9-79 år på internett i løpet av en gjennomsnittsdag – da er det viktig å være der nordmenn flest er! Internett er blitt vår foretrukne plattform, fra eksempelvis sosiale medier til å bestille pizza og kjøpe bil. Det offentlige legger om de fleste tjenester til å bli digitale private bedrifter har digital korrespondanse, og lønnslipper kommer på epost. Skal du handle en ny TV eller noen kule solbriller, så vil du gjerne sjekke priser på nett, før du eventuelt bestiller den online eller går ned i en fysisk butikk.
Denne endringen i kundenes og brukernes mentalitet har hatt stor effekt på hvordan bedrifter tjener penger og reklamerer for sine produkter.
En synlig tilstedeværelse på nett bør ha høy prioritert i de aller fleste bedrifter, organisasjoner og for webutviklere. Det behøver ikke å koste så mye penger, men det koster tid og krever en viss innsikt i hvordan SEO og annen optimalisering fungerer. Er bedriften din synlig på nett, vil utgiftene nærmest garantert tjenes inn igjen – enten det er betalt eller organisk trafikk.
SEO hjelper deg med å bli funnet av besøkende, og få flere besøkende, ved at du får en høy rangering i SERP. CRO hjelper deg med å konvertere den trafikken du allerede får til nye kunder eller brukere. Innhold på siden hjelper deg med å være relevant for besøkende, men også til å bli mer synlig. SEM kan gi deg betalt trafikk hvis du opplever hard konkurranse innenfor enkelte kompetitive søkeord. Sosiale medier (SoME) hjelper deg med å kommunisere med dine brukere, kunder og/eller besøkende.
SEO – øk trafikken til nettstedet ditt
Dette står for Search engine optimization og er hovedsakelig hvordan en kan komme høyere opp i søkemotorer som Google. Altså, bedre plasseringer når noen søker etter noe i f. eks. Google eller Bing (ikke betalte oppføringer). Dette kan gjøres on site eller off site, dvs. på nettsiden kan du ha godt innhold samt korrekt kode og de kodesnuttene som trengs. Off site kan en gjøre en god jobb med lenker inn (f.eks. fra www.lenkekatalogen.no) til din nettside for å bedre plasseringene. Temaet er stort, så det er vanskelig å gi en god innføring på noen få setninger, men sjekk bloggen vår for gode tips!
SEO er selve grunnstenen til alle nettsider som vil ha suksess på nett. Det innebærer å optimalisere en nettside, og enten det er en hundeblogg eller en storskala nettbutikk, er SEO like viktig for å få kunder/brukere og ha en synlighet i søkemotorer. SEO er en stor vitenskap med mange faktorer som spiller inn, fra brukervennlighet til søkemotorvennlige attributter i backend og frontend.
Backend er all data og programvare som ikke er synlig. Frontend er de data og programvare som er synlige for besøkende – ditt ansikt utad.
SEO for små bedrifter – spar penger i det lange løp
SEO for små bedrifter kan øke inntjeningen betraktelig. Med en SEO-vennlig nettside, tilstedeværelse på sosiale medier og konverteringsoptimalisering, er bedriften din rustet til å møte brukere lokalt, regionalt, nasjonalt eller globalt. Alle typer bedrifter kan dra nytte av SEO i markedsføringen og forklaringen er enkel: gratis besøk kan bli til kunder – uten at det koster annonsekroner!
Bedrifter med et lokalt kundesegment har store fordeler med en høy rangering i SERP, fordi konkurransen gjerne er mye lavere enn på globalt nivå, men dette kan selvfølgelig variere. Finans er en bransje med mye konkurranse for eksempel, men selv for små bedrifter er det mulig å konkurrere. Er kundene internasjonale må bedriften din tenke SEO på en litt annen måte. Det betyr, for eksempel, at språket på siden kan tilpasses til andre språk og at nettstedet er delt opp riktig med subdomener osv.
Kom i gang med SEO og Webdesign – DEL 1
Alt i alt, bør en bedrift tenke SEO allerede fra start, for å slippe å rette opp i dette på et senere tidspunkt. Sliter bedriften din med å være synlig på nett kan det lønne seg å selv gå gjennom siden eller få ekstern hjelp (kontakt oss for et uforpliktende tilbud).
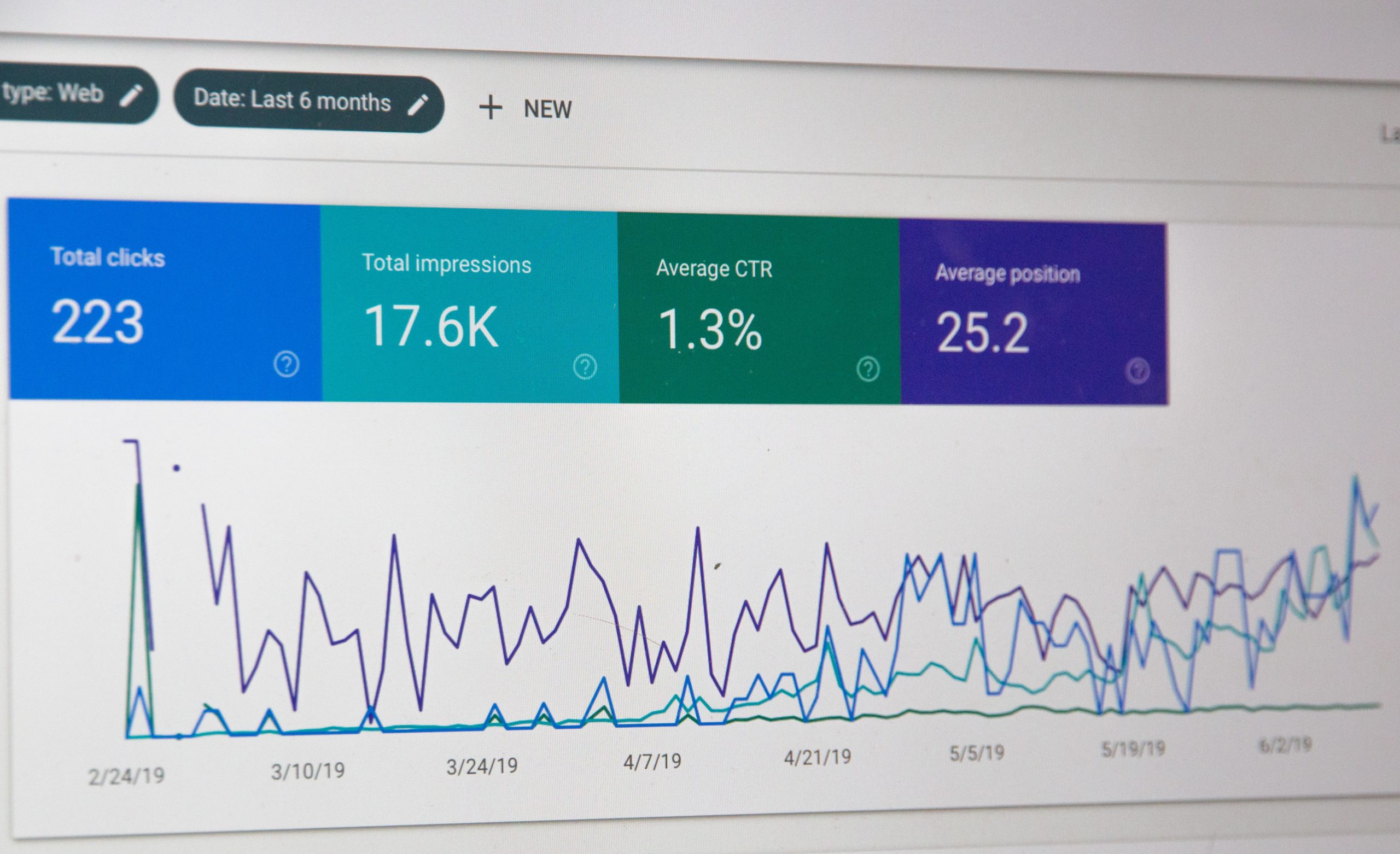
SERP – høyere rangering gir flere besøkende
SERP betyr kort og godt Search Engine Results Page – eller «søkemotorenes resultatside» på norsk. Skal dette forklares er det viktig du vet hva en god plassering i SERP vil si for deg og ditt nettsted. En god plassering i SERP er en nøkkelfaktor for suksess, fordi minst 70% av all organisk trafikk vil velge topp tre av valgmulighetene i søkeresultater. Hvis du jobber målrettet mot en god plassering i SERP vil du få flere besøk, mer konvertering, flere brukere – og det kan igjen ha en selvforsterkende effekt.
Det er ikke bare organiske søk som avgjør en høyere plassering i SERP. Det er mulig å betale seg fra det også, men det krever en gjennomført og god annonseplan – og det koster penger. Søk på lånekalkulatorer eksempelvis, om du har behov for lån i begynnelsen.
De bedriftene med størst suksess på bunnlinjen, er ofte de bedriftene som alltid rangerer høyt i SERP på de mest kompetitive nøkkelordene. Dette er på mange måter det som er hele essensen i god SEO og med riktig fremgangsmåte kan du få mer besøk enn de største konkurrentene dine – helt gratis!
SEM – Søkemotorer og markedsføring
SEM – Search Engine Marketing – er et nyttig verktøy til å være synlig der du ønsker det. SEM er betalt markedsføring hvor du typisk betaler for å være synlig på utvalgte nøkkelord, fraser (long-tails), rettet mot bestemte markeder. Du kan velge hvilke språk, regioner og segmenter du ønsker å være synlig i og du styrer selv budsjett og annonseoptimalisering. Et godt eksempel på dette er Google Adwords.
Det er en kunst å være dyktig i SEM, men med riktig gjennomføring er det et stort potensiale i denne formen for markedsføring. Det er mange fordeler, men også noen ulemper, fordi det er betalt trafikk og det er ingen garanti for at besøkende blir konvertert til kunder eller brukere.
CRO – konverteringsoptimalisering
CRO – Conversion Rate Optimalization – eller konverteringsoptimalisering på norsk – er minst like viktig for SEO. Fordi, hvordan skal du få besøkende på siden til å bli kunder? Det er hva konverteringsoptimalisering handler om. CRO går i dybden på hvordan du best mulig kan øke konverteringsraten på nettstedet ditt og kan inkludere A/B testing, above-the-fold-optimalisering og en strukturert forståelse av hvordan dine besøkende interagerer på nettsiden din. Her inngår det mye analyse av trafikk, design og arkitekturen på nettstedet. Alt for å få mest mulig ut av den trafikken du allerede har.
Konvertering er når en besøkende utfører en handling du ønsker at de skal utføre.
Det kan være å melde seg på nyhetsbrev, åpne en konto med brukernavn og passord, kjøpe noe, laste ned en app, eller noe helt annet. Uansett hva du ønsker, at dine besøkende skal gjøre før de forlater nettsiden din igjen, er det denne handlingen du vil måle og optimalisere for.
Artikler og innhold – en viktig del av SEO (viktigere enn du tror)
Innholdet på nettsiden din er utrolig viktig. Velskrevne artikler, som er nyttige for brukeren, hjelper dine besøkende med å finne deg i søkemotorer, kan forklare hva din nettside har å tilby besøkende og kan øke engasjementet i sosiale medier.
Innhold er noe av det viktigste du har på en nettside, når vi snakker om SEO, og kan faktisk være det som får deg til å rangere høyest av alle i søkemotorer. Uten innhold vil det være vanskelig for en søkemotor å vite hva nettsiden din har å tilby brukere og tekst er fremdeles den viktigste enkeltfaktoren for høy rangering i SERP (sammen med Off-site SEO).
SEO er i stadig forandring, men selv med hyppige forandringer er det noe som består – kvalitetsinnhold vil alltid være nødvendig. Og det er mer nødvendig enn noensinne.
Dagene hvor du kunne skrive artikler, produktinformasjon og innhold kun for SEO, med overdreven bruk av nøkkelord og linker i annenhver setning – er ubrukelig i dagens digitaliserte verden. Brukere vil ha kvalitet. Og det vil Google også!
Kvalitetsinnhold rettet mot mennesker – ikke søkemotorer
Google oppdaterer jevnlig sine algoritmer og kriterier. Originale tanker, meninger og brukbar informasjon blir prioritert over lavkvalitetsinnhold. Pressemeldinger begynner også å miste autoritet – hvis ikke de er meningsfylte da! Hva ser så Google etter? Meningsfylt innhold og fortjent mediedekning!
Godt innhold kan skape oppmerksomhet blant journalister og hvermansen i sosiale medier – det er oppmerksomhet du vil ha. Inntil da, er det anbefalt å optimalisere nettstedet ditt med nyttig kvalitetsinnhold, som har en verdi for mennesker og ikke søkemotorer. Selvfølgelig, skal du ha SEO i tankene når du skriver artikler, omtaler (slik som denne av 50 Crowns Casino) osv., men alt med måte. Ta kontakt med profesjonelle skribenter for en rask vurdering av dine behov.
Det finnes enkelte typer innhold, som spesielt kan hjelpe deg med å rangere i søkemotorer. Dette kalles ofte for SEO-tekster og kan være et nyttig verktøy for små og store bedrifter. Dette er gjerne tekster med en balansert nytteverdi for de som leser dem, men som også er optimalisert for SEO.
Nettstedet – grunnlaget
Nettstedet ditt er det første møtet en besøkende vil ha med deg og din bedrift. Uansett hva du har å tilby, enten det er en tjeneste, en nettbutikk, en blogg eller hva det er, så er nettsiden ditt ansikt utad. En lynrask nettside med intuitivt design, optimalisert for konvertering, er hva du helst vil tilby nye besøkende. Det vil øke tilliten og konvertere mer.
Les mer om nettsider generelt, design osv.
I dag har de fleste bedrifter, små og store, en nettside. Men, det er ikke sikkert den blir oppdatert med innhold, design og optimalisert for ny teknologi. Med SEO i bakhodet fra dag 1 er sjansene større for å lykkes i kampen om organisk trafikk. Det er også viktig å tenke langsiktighet i en nettside. Sammen med CMS (Content Management System), er riktig hosting og On site SEO like viktig som Off site SEO.
Det er veldig mange fordeler med en nettside:
- Lave kostnader.
- Gratis reklame.
- Øker synlighet.
- Gir deg muligheten til å kommunisere med dine kunder.
- Du kan selge dine produkter når som helst på døgnet.
Internett når ut lengre enn noen annen form for markedsføring. Det tar tid å bygge opp mye og god trafikk, men på den andre siden koster det ikke så mye heller. Nettstedet vil være sentrum i alt bedriften din gjør på nett. Du kan markedsføre bedriften din rundt omkring på nettet gjennom sosiale medier, forum, betalt markedsføring (SEM) og brukerportaler som Trustpilot.
Synlighet er det viktigste av alt. Det kan være mange ulike årsaker til at dine potensielle kunder vil oppsøke deg på nett og kan være så enkelt som å finne kontaktinformasjon din.
Nettsiden er også tilgjengelig hele døgnet, hver dag, hele året. Eksisterende kunder og potensielle kunder kan besøke siden din for informasjon om produkter eller tjenester, lese det du blogger om, kjøpe noe eller få kundesupport. Det kan de når de vil, fra hvor de vil hvis du har en nettside. Potensielle kunder eller brukere er heller ikke begrenset av geografisk tilgjengelighet eller åpningstider. En nettside med en nettbutikk kan øke salget dramatisk – det er det mange eksempler på!
Les mer om salgsfremmende tiltak.
Blogging – tjen penger på å være deg selv
Blogging er nærmest blitt allemannseie. Det er enkelt å sette opp en blogg, enten for å beskrive hverdagen din eller kanskje en reise, og blir du fanget opp av medier og lesere kan du tjene penger – mange penger!
Vil du bli en blogger kan du opprette en konto på et av de mange bloggnettverkene eller starte din egen nettside. I bloggnettverkene blir du ofte lest og får flere delinger, enn hvis du starter på egenhånd. Dette er fordi bloggnettverkene vil løfte frem nye bloggere eller du kan få omtaler av andre bloggere, som liker det du skriver. Du kan blogge om alt du vil og du kan lese vår artikkel om de største bloggerne i Norge for å få inspirasjon.
Bloggere tjener penger på ulike måter. Noen velger å ha reklame på siden sin eller de kan promotere produkter i sponsede blogginnlegg, andre gjør dette i kombinasjon.
Bloggerens viktigste instrument er nemlig blogginnlegg. Dette kan være videoer eller skrevne tekster. Bloggere legger ofte ikke så mye oppmerksomhet til SEO bevisst (noe de kan dra nytte av), men bruker sosiale medier, kommentarer og nyhetsmedier for å få oppmerksomhet.
Det er viktig å understreke, at å blogge ikke begrenses til å beskrive livet ditt eller noe annet lignende. Det er egentlig en samlebetegnelse på enkeltpersoner som har en stemme på nett, men kan også være flere personer.
Nettbutikk på 1-2-3
En nettbutikk er ikke så vanskelig å sette opp, som du kanskje tror, og det er mange måter å drive nettbutikk på. Du kan ha ditt eget lager, bruke eksternt lager (hvor alt fra oppbevaring og pakking blir outsourcet), eller ha ren dropshipping. Sistnevnte betyr du bare er et mellomledd og får et mindre mellomlegg for å selge produkter gjennom nettbutikken din, som blir sendt direkte fra Kina, Norge, Storbritannia eller USA f.eks.., men da slipper du også å stå ansvarlig for returer, lager osv. (dette kan variere veldig).
For å få deg en nettbutikk, er noen gode løsninger Shopify og Wocommerce. Sistnevnte kan du bruke i kombinasjon med WordPress. Du kan også få noen til å lage en nettbutikk for deg eller du kan opprette en nettbutikk helt gratis på ulike nettsteder. Du kan ta betalt med faktura, kort eller e-lommebøker, for eksempel, og regnskapsprogrammer finnes med integrerte løsninger. Det er alt i alt mange muligheter og du kan selge alle slags varer og tjenester på nett, for eksempel proteinpulver eller grillsauser. Fordelen er uten tvil at du når ut til flere mennesker – hele verden om du vil – og det er mulig å trekke kunder til selv de mest marginale nisjene.
God SEO er viktig for alle nettbutikker, men kanskje spesielt for mindre nettbutikker. Det er mulig å markedsføre deg gjennom affiliatenettverk eller SEM. Mange lykkes også med sosiale medier i markedsføringen.
Les mer: Hvordan starte nettbutikk.
Intelligent SoME – sosiale medier kan være din beste venn eller din verste fiende
Sosiale medier – ofte forkortet til SoME – kan være din beste venn eller din verste fiende. SoME er en veldig god metode til å videreformidle nyheter eller nye blogginnlegg til dine brukere, eller til betalt eksponering. Treffer du blink kan du bli viral og få enormt med oppmerksomhet, men det er de færreste som klarer dette. Det er ikke alltid like lett å gjennomskue hvordan de store massene reagerer – og det kan slå tilbake på deg.
Gode historier vil alltid ha en verdi. Optimaliser nettstedet ditt for sosiale medier også ved å gjøre det mulig å dele blogginnlegg, produkter osv. på alle de største SoMe-plattformer.
Sosiale medier gjør det også mulig å ha umiddelbar kontakt med dine brukere og kunder, noe som nesten forventes i dagens digitale verden. Det er viktig å bemerke, at det ikke er alle som ha noe nytte av sosiale medier, men det skader ikke å være søkbar og synlig der også.
Affiliate – tjen penger på å reklamere for andre
Dette er markedsføring hvor nettstedseiere (publishers) annonserer for diverse selskaper gjennom et mellomledd mot kommisjon. Kommisjonen kan være en prosentandel av kjøpesummen (solbrillebutikken Solbriller.com gir for eksempel 25% av kjøpesummen!), en fast sum om noen kjøper en vare/tjeneste osv. De beste nisjene for affiliate i Norge er gjerne kredittkort og forbrukslån, noe nettsiden finansagent.com er eksempler på. Innen finans kan en gjerne få tusenvis av kroner for hver eneste lead. Andre gode nisjer er kupongsider, mobiltelefoni, strøm osv.
Ideen bak affiliate markedsføring er at du kan promotere andres produkter, ofte gjennom et affiliatenettverk, og tjene penger på kommisjoner hvis brukere ender opp med å kjøpe noe – takket være din markedsføring.
Les mer: Hva er affiliate marketing?
Hvis du vil tjene penger på affiliate er SEO din aller beste venn. Det er mange måter å tjene penger på som publisher, men du vil ofte tjene penger på å gjøre den SEO-jobben annonsørene ikke gjør.